Möchtest du eine benutzerdefinierte Schriftart, die nicht Teil von Google Fonts ist, auf deiner Website verwenden? Wenn du in Europa unterwegs bist, hast du bestimmt schon von der DSGVO gehört – oder auch davon, dass Unternehmen und Website-Betreibver abgemahnt werden, weil sie Google Schriften nutzen.
Die von uns verwendeten Themes – zB Astra – bieten dir die Möglichkeit, Schriften von Google zu nutzen, ABER…
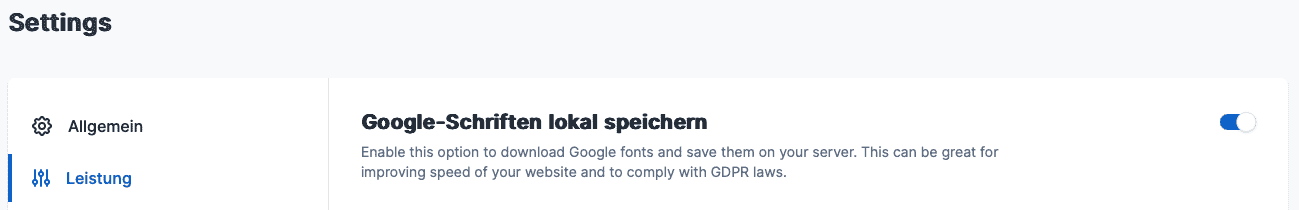
Sie werden lokal gespeichert, es findet als keine Abfrage an Google für deine Website-Besucher statt. Du kannst also auch Google Fonts nutzen – und zwar abmahnsicher.

Manches Mal willst du aber auch andere Themes nutzen – und dein Theme unterstützt vielleicht diese Funktion nicht.
Die Ersteller von Astra – Brainstormforce – haben aber Abhilfe geschaffen. Sie haben ein Plugin erstellt, dass du dir hier runter laden kannst.
Lies weiter, um herauszufinden, wie du benutzerdefinierte Schriftarten mit zum Beispiel mit Thrive Architect verwenden kannst und wo du viele kostenlose Schriftarten zur Auswahl findest.
Custom oder Google Fonts – Host Your Fonts Locally
Um die neue Funktion für benutzerdefinierte Schriftarten in Thrive Architect zu integrieren, hat ThriveThemes genau dieses kostenlose WordPress-Plugin eingebunden. Das Plugin heißt einfach „Custom Fonts“ und du findest es kostenfrei im WordPress Repository oder du kannst es direkt in deinem wp-admin Dashboard suchen.
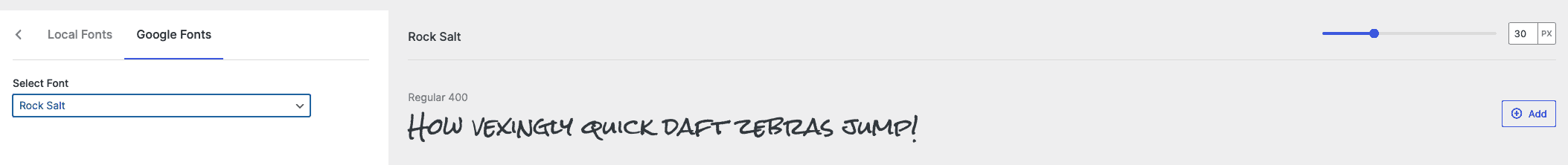
Das Plugin fügt eine Schnittstelle zu deinem WordPress-Dashboard hinzu, über die du benutzerdefinierte Schriftartendateien hochladen kannst:

In Thrive Architect siehst du dann die verfügbaren Schriftarten, wenn du ein Textelement bearbeitest:

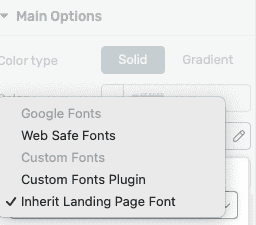
Du findest die Einstellung unter den „Hauptoptionen“, nachdem du auf einen beliebigen Text geklickt hast.
Wähle „Custom Fonts Plugin“ als Quelle aus und das Dropdown-Menü zeigt dir eine Liste aller Schriften, die du hinzugefügt hast.
Wo du benutzerdefinierte Fonts bekommst
Wenn du von dieser Funktion begeistert bist und sie ausprobieren möchtest, fragst du dich vielleicht: Woher genau bekommst du diese ausgefallenen Schriftarten?
Benutzerdefinierte Schriftarten werden normalerweise auf Marktplätzen wie Creative Market oder MyFonts gekauft. Du kannst auch viele kostenlose Schriften auf Seiten wie Dafont und FontSquirrel finden.
Beachte, dass du immer die Lizenz einer Schriftart überprüfen solltest. Viele kostenlose Schriftarten sind nur für nicht-kommerzielle Zwecke frei. Auch Premium-Schriften haben oft viele verschiedene Lizenzen. Nur weil du für eine Schriftart bezahlt hast, heißt das nicht automatisch, dass du sie auf deiner Website verwenden darfst.
Gemischte Schriftarten
Kostenlose Schriftarten, die du online findest, sind oft sehr dekorativ und eignen sich eher für Überschriften als für Fließtext. Eine einzigartige Funktion in Thrive Architect ist, dass du Schriftarten nicht nur auf ganze Textblöcke, sondern auch auf einzelne Textabschnitte anwenden kannst. So kannst du zum Beispiel einen Titel mit gemischten Schriftarten erstellen:
Um diesen Effekt zu erzielen, wählst du einfach das Wort oder die Wörter aus, auf die du eine andere Schriftart anwenden möchtest, und verwendest dann die Schrifteinstellungen in der Seitenleiste.
Das ist derselbe Prozess, den du verwenden würdest, um eine andere Farbe auf ein bestimmtes Wort anzuwenden.

Wenn du mehr solcher Tipps benötigst, folge uns doch einfach, oder wenn du gezielte Fragen hast, vereinbare direkt einen Termin mit uns.