Wozu brauchst du einen WordPress Cache? Inzwischen weiß jeder, wie wichtig eine schnelle Seite für die Nutzererfahrung ist. Vielleicht hast du auch das eine oder andere Mal auf deinem Mobiltelefon eine Seite aufgemacht und hast nur Edge oder ein ähnlich schlechtes Netz gehabt – dann dauert der Aufruf einer Seite gefühlte Ewigkeiten.
Inhaltsverzeichnis:
- Die Ausgangslage
- Verschiedene WordPress Cache Tools
- Welche WordPress Cache Tools du vielleicht nicht nutzen solltest
- WP Rocket
- Welches WordPress Cache Tool haben wir im Einsatz?
- Borlabs Cache
- Der Vergleich erneut – wieder mit Borlabs
Am effektivsten kannst du deine Seite mit Caching Tools beschleunigen. Allerdings stellt sich hier die Frage, welches du nehmen kannst.
Ich habe hier einfach mal die Performance getestet von zwei Caching Tools, die ich selbst im Einsatz habe, nämlich WP Rocket und Borlabs Cache. Dabei sind mit einige Unterschiede aufgefallen.
Übrigens habe ich keine spezielle Testumgebung aufgesetzt, sondern die derzeitige, also diese Website genutzt, um die Ergebnisse einer Live Seite zu erhalten.
Wir nutzen hier auf der Seite WP Astra, außerdem sind in der .htaccess und in den Servereinstellungen bereits einige Policies, so dass das Ergebnis der Seite ohne Caching nicht ganz aussagekräftig ist im Vergleich – dennoch sieht man Unterschiede, wenn die Caching Plugins deaktiviert bzw. zumindest inaktiv sind.
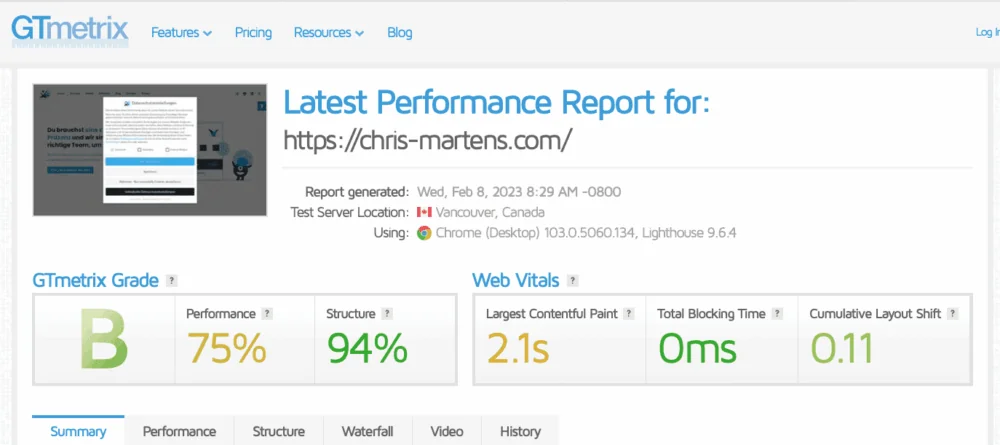
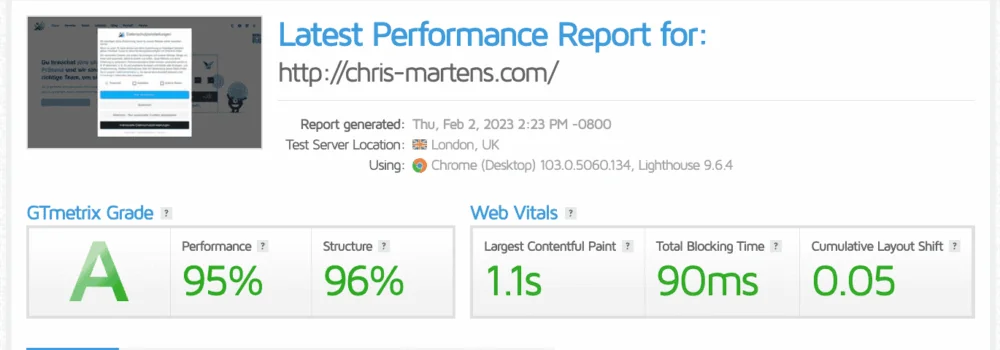
Die Ausgangslage
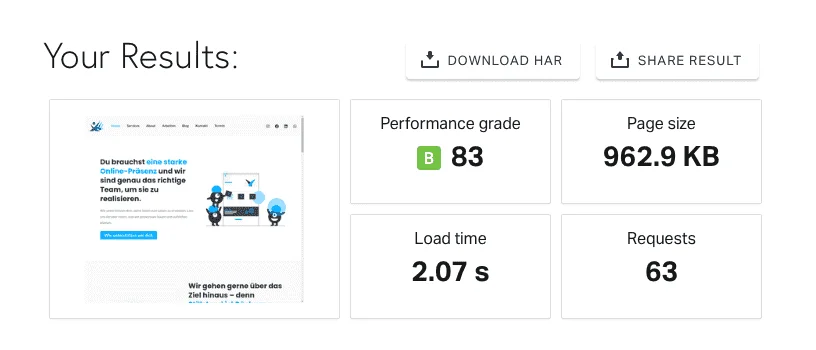
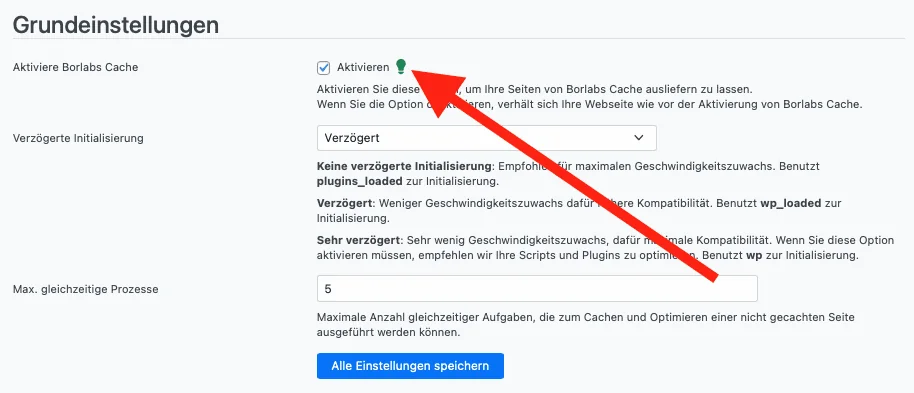
Hier siehst du, wie die Seite abschneidet, wenn wir zwar Borlabs Cache aktiviert, aber das Caching nicht aktiv haben.

Für den oben gezeigten Test hatten wir in den Grundeinstellungen von Borlabs den Cache deaktiviert.

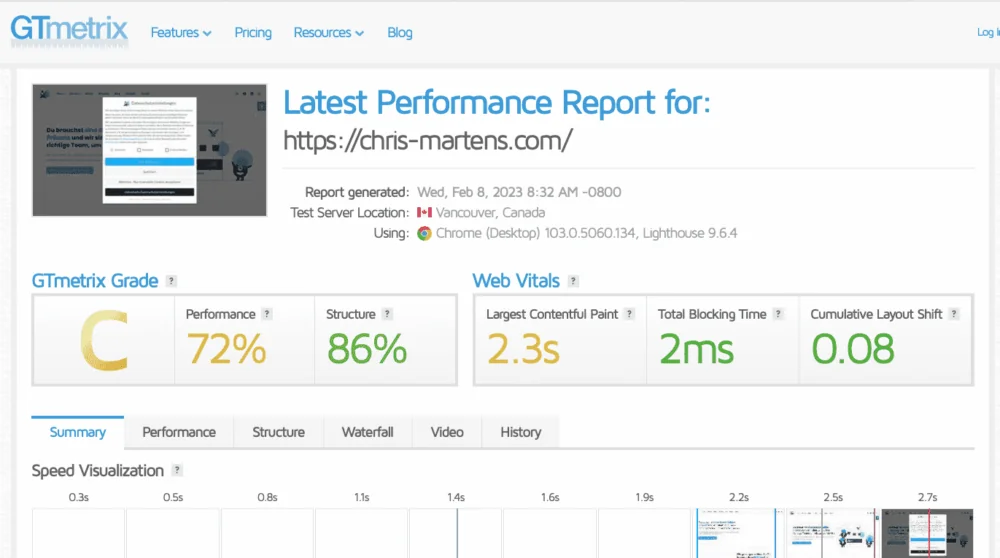
Ebenfalls haben wir GTMetrix genutzt, um die Geschwindigkeit zu messen. Die Einstellungen waren dabei: Standort aus Vancouver.

Wie gesagt, wir haben hier das Cache Plugin nicht aktiviert, und gleichzeitig haben wir die Messung so durchgeführt, als würde der Besucher unserer Seite aus Vancouver kommen. Dennoch sind natürlich auch in der Standardeinstellung bereits einige Faktoren aktiv, wie GZip, Browsercaching und andere Einstellungen, die die Auslieferung der Website schon einmal deutlich schneller machen im Vergleich zu einer nackten Installation.
Verschiedene WordPress Cache Tools
Wenn es um WordPress und Caching Tools geht, dann gibt es eine große Auswahl verschiedener Tools, die du hier nutzen kannst. So schreibt zum Beispiel Elementor über die “5 Best WordPress Caching Plugins to Speed up Your Website” und erwähnt unter anderem “W3 Total Cache”, “WP Fastest Cache”, “WP Rocket” oder auch “WP Super Cache”. Über WP Rocket sprechen wir hier auf der Seite, und zu den anderen möchte ich an dieser Stelle keine Erklärung geben, wie du sie benutzen kannst. Es ist in meinen Augen eh sinnvoll, die verschiedenen Tools selbst zu probieren und sich dann zu entscheiden.
Es gibt hierzu auch weitere Informationen, wie Caching funktioniert, oder welche anderen Tools du sonst noch ausprobieren kannst. Kinsta zB schreibt ebenfalls über Caching Plugins unter “7 Best WordPress Plugins to Lower Page Load Time and Time to First Byte”. Kinsta stellt dabei ähnliche Plugins vor, wie zuvor Elementor.
Welche WordPress Cache Tools du vielleicht nicht nutzen solltest
Spannend ist allerdings, dass sowohl Elementor wie auch Kinsta von einigen Plugins abraten. Zumindest stellen sie fest, dass einige Plugins unter umständen nicht kompatibel sind. So ist zum Beispiel W3 Total Cache nicht geeignet für Elementor Hosted Websites. Kinsta sagt zu W3 Total Cache, dass es “far from perfect (and actually it could hurt performance if you’re with Kinsta). ” ist. Allerdings ist es ein kostenloses Tool, dass du auf wordpress.org runter laden kannst.
Gleichzeitig finden sich der Cache Enabler und auch LiteSpeed Cache in der Plugin Ban List von Kinsta.
WP Rocket
WP Rocket im Gegensatz dazu ist vollständig kompatibel mit Kinsta. Außerdem bietet WP Rocket ein entwicklerfreundliches Erlebnis und ein Dashboard, in dem sich auch Anfänger wohlfühlen. Das Plugin hat eine extrem einfache Einrichtung für alle Nutzer. Ich habe für meinen Test WP Rocket innerhalb von nur zwei Minuten eingerichtet. Ganz ehrlich, bei Borlabs hat es tatsächlich deutlich länger gedauert…
Zusätzlich ist eine Datenbankoptimierung enthalten, um deine WordPress-Datenbank aufzuräumen und die Anzahl der verwendeten Ressourcen zu verringern. Auch das sorgt für eine schnellere Seitenladegeschwindigkeit. Mit WP Rocket kannst du außerdem deine Medien “lazyloaden”. Das bedeutet, dass die Bilder auf deiner Website erst geladen werden, wenn der Nutzer darüber scrollt und sie in Sichtweite sind.. So muss der Server keine Arbeit machen, wenn sie nicht notwendig ist.
Durch weitere Integrationen wie unter anderem die Kompatibilität mit CloudFlare wird für eine noch schnellere Geschwindigkeit deiner Website gesorgt. Außerdem gefällt mir persönlich, dass du deinen Cache vorladen kannst und dass du verschiedene Tools bekommst zur Minifizierung deiner CSS- und JavaScript-Dateien.
Weitere Highlights:
- WP Rocket lässt sich mit einigen der besten mehrsprachigen Plugins auf dem Markt integrieren.
- Multisite-Kompatibilität wird über das Plugin angeboten.
- Eine einzigartige Funktion ist die Optimierung von Google Fonts.
Besonders das Feature, Google Schriftarten zu optimieren ist einfach klasse.
Und: Die Verbesserung der Seitenladegeschwindigkeit ist echt beachtlich.

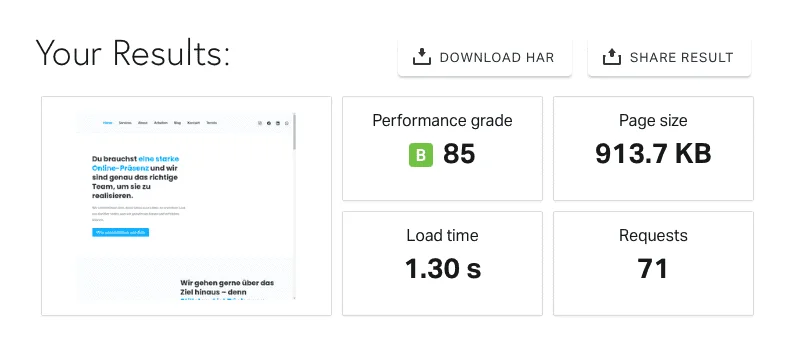
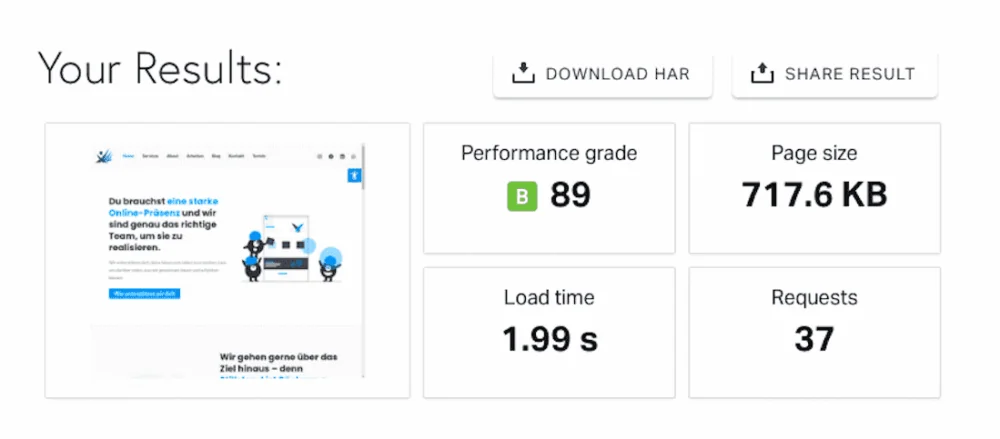
Wir haben hier den Test auf Pingdom, der echt gute Ergebnisse zeigt. Allerdings hat mich an dieser stelle verwundert, dass deutlich mehr Requests statt gefunden haben. Im Vergleich: ohne aktviertes Borlabs Cache hatten wir 63 Requests, und nun sind es 71.
Jedoch hat sich die Geschwindigkeit der Seite nachhaltig verbessert. Statt über 2 Sekunden sind es weniger als 1.5 Sekunden.
GTMetrix liefert noch bessere Ergebnisse, trotz der Tatsache, dass wir aus Vancouver getestet haben, hatten wir hier mit Abstand das beste Ergebnis. Trotzdem habe ich WP Rocket wieder deaktiviert, ich werde die Einstellungen zunächst noch einmal in einer Testumgebung überprüfen müssen.
Durch den Einsatz von WP Rocket haben zum Beispiel einige Bilder nicht korrekt geladen, und unter anderem wurde die Service und die About gar nicht mehr dargestellt.
Letzlich liegt das sicher nur an den Einstellungen, die hier noch optimiert werden müssen. Allerdings hat danach auch die Geschwindigkeit wieder nachgelassen, nachdem ich einige zusätzliche Anpassungen vorgenommen habe.

Wie gesagt, eigentlich war WP Rocket schnell eingerichtet, und ich hatte bei der Einrichtung von Borlabs Cache viel mehr Aufwand. Und wahrscheinlich hat es daran am Ende gelegen, dass die besagten Seiten nicht mehr funktioniert haben.
Also kann es durchaus sein, dass nach einer Optimierung einiges besser funktioniert.
Welches WordPress Cache haben wir im Einsatz?
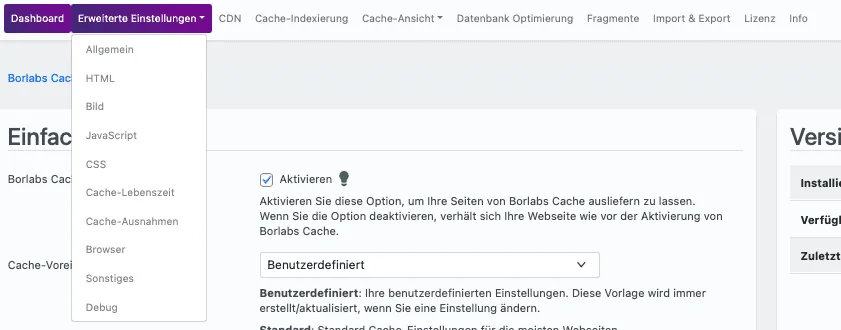
Aktuell haben wir Borlabs Cache im Einsatz. Was mir dabei besonders gut gefällt: ich habe viel mehr Einstellungsmöglichkeiten. So kann ich viel detaillierter entscheiden, wie CSS Dateien gehandhabt werden, oder auch wie das Caching von JAvaScript vonstatten gehen soll.

Zusätzlich hat Borlabs Cache einige weitere ganz interssante Einstellungsmöglichkeiten, unter anderem:
- Sicherheitsheader
- Referrer Policies
- XSS Protection
- Content Security Policies
- einige weitere…
Die Datenbank Optimierung fehlt auch nicht – und gleichzeitig kann ich wie bei Rocket meine Cache Ausnahmen hinzufügen.
Im Ganzen ist Borlabs Cache (*) allerdings deutlich individueller und umfangreicher einstellbar als WP Rocket.
Beide Tools gibt es übrigens nicht in der kompletten Free Version, sondern nur als bezahltes Plugin. Das ist etwas schade, auf der anderen Seite kann ich es dann aber verstehen – beide Tools liefern dir zusätzlich weitere Optimierungen, wie zum Beispiel das Vorladen von Seiten.
WP Rocket kostet zum Beispiel für 3 Websites 119 $ im Jahr, während eine einzelne Seite 59 $ jährlich kostet. Die Unlimited kostet bei Rocket schon 299 $.
Borlabs (*) hat zumindest eine eingeschränkte Version – Personal kostenlos. Die einzelne Lizenz bekommst du für 29 €, während die Multi für 3 Seiten bei 69 € liegt. Die Agency Lizenz kostet 199 € – sie ist allerdings nur für 25 Websites, und nicht wie bei Rocket für unlimitierte Nutzung.
Borlabs Cache

Auffallend ist hier, dass die Requests deutlich geringer ausfallen, als bei allen anderen Methoden. Die Performance ist nicht ganz so gut, wie mit Rocket, allerdings haben wir mit Rocket auch unsere noch zu behebenden Probleme gehabt. Es bleibt derzeit noch offen, wie Rocket performt, wenn diese Probleme behoben sind.
Die Themen sind sicherlich darin zu finden, dass LazyLoad aktiviert ist, und dass die JavaScript dateien ebenfalls gecacht wurden.
Die Einstellungen haben wir gleichzeitig bei Borlabs auch eingestellt, da funktioniert das Laden der Seiten auch. Jedoch ist Borlabs auch in meinen Augen deutlich individueller konfigurierbar.
Im Vergleich zur Einstellung mit WP Rocket erhalten wir mit Borlabs Cache bei unserem GTMetrix Test lediglich einen B Grade. Ich erwähne hier allerdings noch einmal, dass WP Rocket nicht wirklich nutzbar war in den getesteten Einstellungen.
Ein weiterer Test mit optimierten Einstellungen sollte allerdings noch durchgeführt werden.

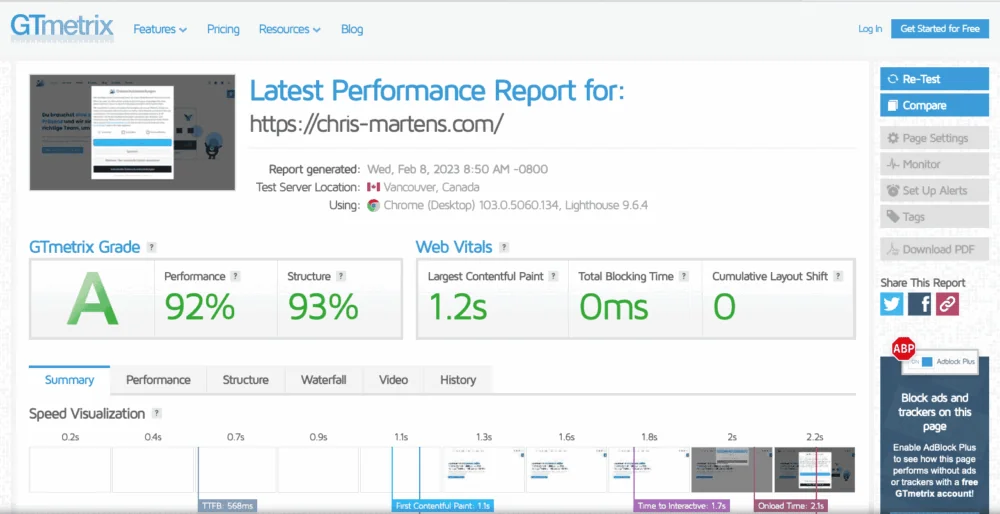
Der Vergleich erneut – wieder mit Borlabs Cache
Ich habe weiterhin Borlabs Cache aktiv, und dieses Mal nehme ich einen anderen Browser zum Testen.
Das Vergleichsergebnis ist jetzt deutlich besser. Wir haben hier allerdings auch aus London, statt aus Vancouver getestet.

Wir haben nun, nachdem das Preloading abgeschlossen ist, ein ähnlich gutes Ergebnis wie beim Test mit WP Rocket via GTMetrix. Außerdem muss an dieser Stelle erwähnt werden, dass bei Tests mit Tools wie GTMetrix und Pingdom es auch passieren kann, dass dein Server Anfragen dieser Seiten blockt.
Das erneute Testergebnis via Pingdom ist übrigens ähnlich wie zuvor. Hier hat es keiine Verbesserung oder verschlechterung gegeben.
Die Auswahl des richtigen Caching Tools ist also nicht so einfach, und es empfiehlt sich immer auch Tests zu machen. Welches Tool ist für dich das richtige Werkzeug? Bist du mit den Einstellungen zufrieden?
Macht das Caching Plugin das, was du davon erwartest?
(*) Links mit Sternchen (*) sind Affiliate-Links. Wenn du über diese Links einkaufst, bekommen wir von dem betreffenden Anbieter eine Provision. Für dich verändert sich der Preis nicht.



2 comments